Tworzenie aplikacji w Bubble jest proste, można zacząć praktycznie od razu. Ale zamiast klikać na oślep, warto najpierw opanować podstawowe koncepcje i elementy tej platformy. Kiedy je opanujesz, bez programowania (no-code) będziesz mógł stworzyć praktycznie dowolną aplikację web. Spróbuj, warto.
Możesz się uczyć bezpłatnie
Bubble nie jest darmową platformą. To znaczy, że żeby opublikować aplikację i podpiąć ją pod wybraną domenę, trzeba zapłacić abonament, który obecnie na podstawowym poziomie wynosi ok. 32 dolarów miesięcznie. Ale żeby pouczyć się, zrobić coś testowo, nie trzeba ponosić żadnych kosztów!
W bezpłatnej wersji są tylko pewne (całkiem ważne!) ograniczenia. Najpoważniejsze to ograniczenie wielkości bazy danych do 200 rekordów oraz brak możliwości używania tzw. backend workflows, czyli brak wykonywania zadań przez aplikcję po stronie serwera. Tym z Wam, którym niewiele to mówi wyjaśnię: chodzi o to, że w każdej bardziej złożonej aplikacji część zadań jest wykonywana na serwerze, nie w przeglądarce. Najprostszy przykład to wysyłanie po jakimś czasie od rejestracji email z przypomnieniem. Żeby to zrobić, w Bubble tworzy się zadania (backend workflows), które są wykonywane niezależnie od tego, czy użytkownik jest na naszej stronie, czy nie. Są realizowane na serwerze, niezależnie od przeglądarki. Można ustawić ich wykonanie z wyprzedzeniem albo np. zdefiniować je tak, że wykonają się, gdy w bazie pojawią się nowe dane albo na skutek jakiegoś zdarzenia zewnętrznego (np. informacji, że ktoś otworzył nasz email). Brak możliwości tworzenia backend workflow to ograniczenie, ale na etapie pierwszych zabaw z Bubble, testowania, nauki podstaw – moim zdaniem niewielkie.
Żeby zarejestrować się i zacząć przygodę z Bubble, trzeba po prostu wejść na https://bubble.io i kliknąć przycisk „Get started free”, potem zarejestrować się (karta płatnicza nie jest na szczęście wymagana) i zacząć tworzyć swoją pierwszą aplikację. Ale uwaga: Bubble od razu proponuję opcję „trial”, w której od razu uzyskacie pełne możliwości płatnego abonamentu, ale po 2 tygodniach będziecie musieli zacząć płacić! Dlatego na początku pewnie nie warto decydować się na okres próbny. Po prostu zacząć za darmo od planu „free”, z którego można do nauki korzystać bez limitów czasowych.
Jak zacząć tworzenie aplikacji w Bubble?
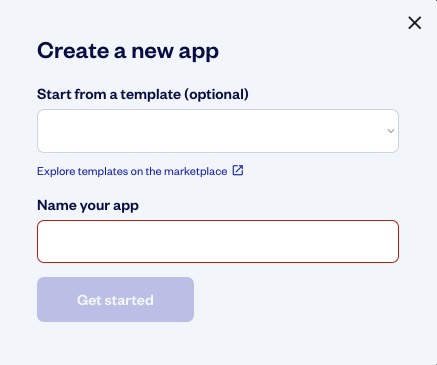
Ogólnie rzecz biorąc tworzenie każdej aplikacji w Bubble zaczyna się podobnie. Po zalogowaniu się klikasz „Create an app”. Pojawia się okienko w którym wpisujesz nazwę aplikacji.

Czy jest ważne, co tu wpiszesz? Raczej nie, wybierz tylko nazwę, która z dużym prawdopodobieństwem jest unikalna (choć jeśli będzie już w użyciu, Bubble doda do niej po prostu kilka cyfr dla odróżnienia) i która powie Ci potem (gdy będziesz już mieć na koncie więcej aplikacji), o który projekt chodzi. Nazwa nie ma potem większego znaczenia. Kiedy zdecydujesz się opublikować aplikację i tak będziesz mógł dopiąć do niej dowolną domenę tak, żeby była dostępna pod wybranym przez Ciebie adresem. Pamiętaj, żeby – jeśli chcesz po prostu poznać Bubble – przy rejestracji wybrać „Start with basic features”. To właśnie moment, w którym decydujesz, czy zaczynasz z wersją „free” czy też „trial”.
Zaraz później Bubble będzie Ci proponować wypełnianie kolejnych formularzy, wybór ikonki, kolorów, domyślnej czcionki aplikacji. Jeśli chcesz po prostu poznać narzędzie, wypróbować – kliknij „Skip application assistant”, żeby przejść dalej.
Design i edycja wizualna ekranów aplikacji w Bubble
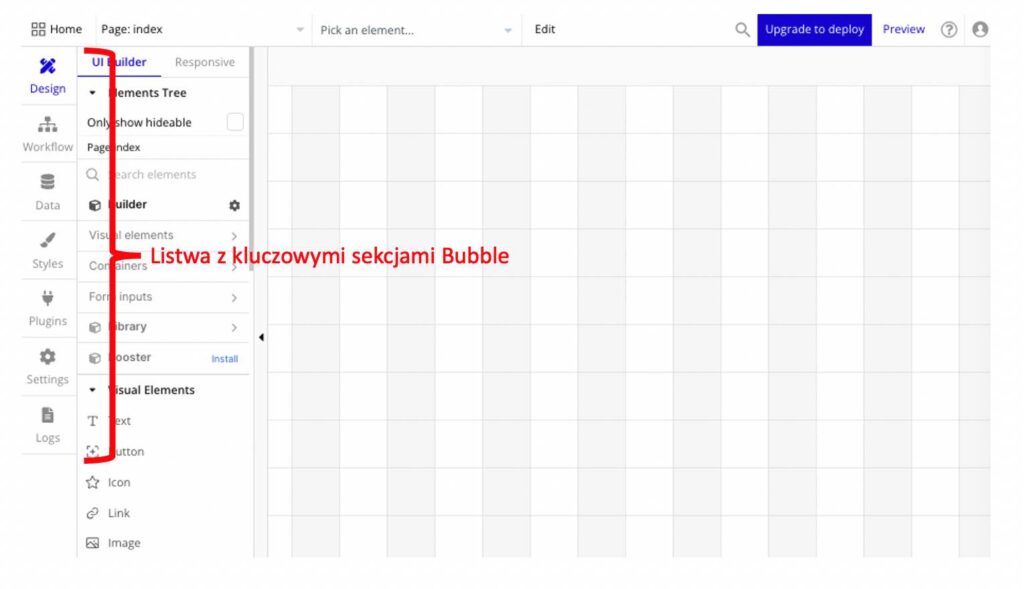
Absolutnym centrum pracy w Bubble jest główny ekran edycyjny, a najważniejszym menu jest boczna listwa służąca do przełączania pomiędzy widokami. Wszystko na początku wyda Ci się pewnie niezrozumiałe, trochę się w tym będziesz gubić. Ale nie obawiaj się – klikaj co chcesz, nic przecież w swojej pierwszej testowej aplikacji popsuć nie możesz 😊

Podstawowym widokiem jest „Design”, czyli wizualny edytor, gdzie możesz nanosić na widoczną stronę dowolne elementy. Wybierasz je z bocznej listwy klikając dowolny z listy. A później umieszczasz w przestrzeni strony klikając na niej.

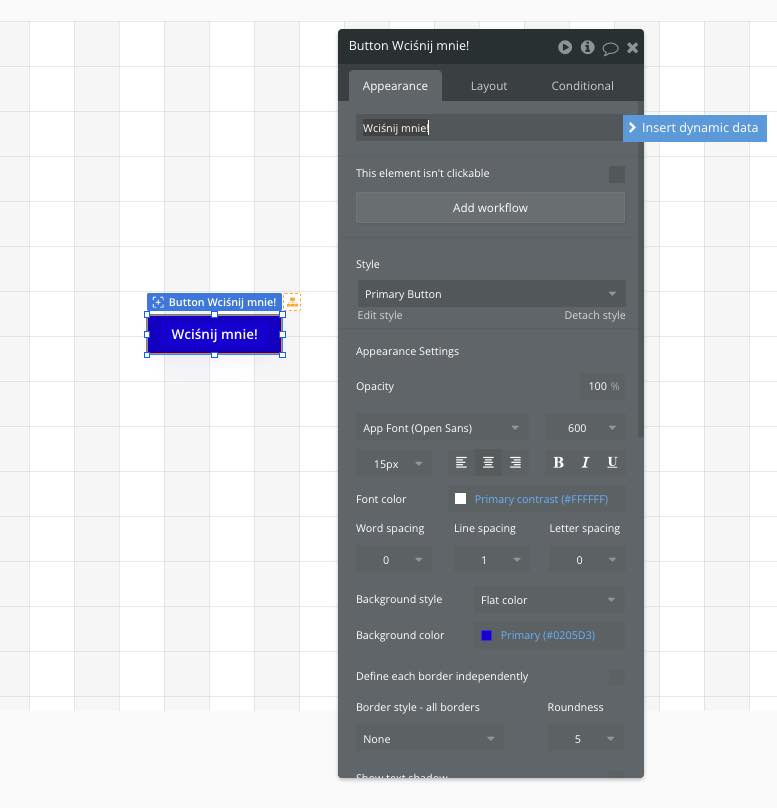
Każdy element ma swoje właściwości, które edytujesz w szarym oknie kontekstowo wyświetlanym po wybraniu elementu na stronie. Widać tam sporo rzeczy – np. w przypadku przycisku można regulować takie rzeczy jak kolory, czcionka, zaokrąglenia itp. W zakładce „Layout” tego okna widać z kolei ustawienia położenia elementu na stronie, a w „Conditional” można ustawiac warunki np. znikania lub zmiany parametrów elementu w zależności od pewnych sytuacji (np. rozmiarów ekranu, zachowania innych elementów itp.). Na górnej listwie szarego okna powiązanego z elementem widać też ikonki odtwarzania wideo oraz ikonkę „i” służącą do dopinania do elementu tzw. custom states. Wiem, wszystko to brzmi dość skomplikowanie, choć po kilku godzinach nauki stanie się dużo czytelniejsze!
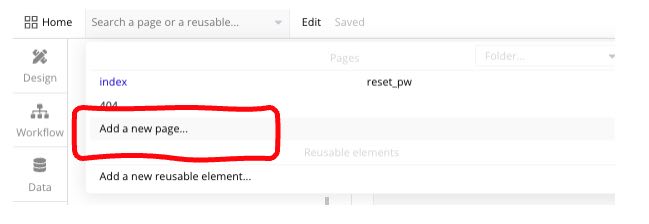
Oczywiście rzadko która aplikacja składa się z jednej strony. W Bubble przełączamy się pomiędzy nimi w rozwijając menu w lewym górym rogu. Można tu też (opcja „Add a new page”) stworzyć nową podstronę.

Design to nie wszystko, czyli pozostałe zakładki Bubble
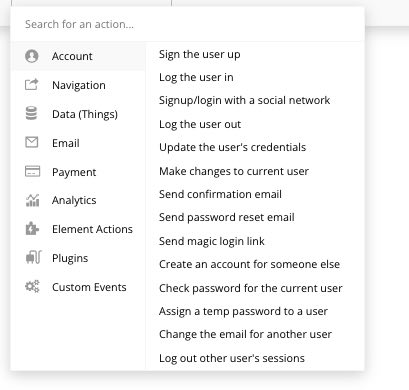
Zakładka „Workflow” służy do tworzenia tzw. „workflows”, czyli sekwencji zadań realizowanych np. po wystąpieniu określonego warunku. Takim warunkiem może być choćby klilnięcie przycisku. To właśnie w zakładce workflow defininiujesz, co ma się wtedy stać. Niestety, tu bez lektury jakichś tutoriali czy po prostu dokumentacji Bubble, ciężko zorientować się jak wszystko działa. Lista dostępnych czynności jest długa, a poszerzają ją m.in. wtyczki, które możesz instalować w Bubble. Jeśli próbowałeś kiedyś programować, „workflow” to jakby funkcje, które możesz warunkowo wywoływać.

W zakładce „Data” znajdziesz wszystko do obsługi baz danych spiętych z twoją aplikacją. Tutaj tworzysz więc tabele z których potem aplikacja może czerpać dane (np. o użytkownikach), do których możesz zapisywać różne informacje. Mało która aplikacja może obyć się bez baz danych. Chyba, ze myślisz tylko o prostej stronie, wizytówce www. Przemyślenia dotyczące właściwej struktury bazy, pól na dane itp. to osobna, duża grupa zagadnień. Skomplikowana, bo dochodzą tu jeszcze kwestie bezpieczeństwa, optymalizacji pod kątem szybkości działania aplikacji itd.
„Styles” to miejsce, gdzie ustawiasz wszystkie rzeczy wizualne, np. zestaw kolorów, stylistykę dla poszczególnych elementów interfejsu aplikacji.
W „Plugins” masz możliwość doinstalowywania tzw. wtyczek z bogatej kolekcji tworzonej przez społeczność twórców skupionych wokół Bubble. Wtyczki (plugins) to jakby dołączane moduły, dzięki którym pojawiają się nowe możliwości platformy. To potężne narzędzie w rękach dewelopera. Wtyczek jest cała masa i wiele aplikacji używa jednocześnie np. kilkunastu z nich. Jedne poprawiają coś wizualnie, inne pozwalają na integrację z jakimś zewnętrznym oprogramowaniem, jeszcze inne dokonują np. bardziej złożonych operacji artytmetycznych. Nie wszystkie wtyczki są bezpłatne. Część z nich kosztuje – opłata pobierana jest jednorazowo albo comiesięcznie. Dzieki temu ich zasoby stale się rozwijają. Zarobki twórców najpopularniejszych pluginów są całkiem spore.
Ostatnie sekcje to „Settings” i „Logs”. W pierwszej można ustawić dziesiątki parametrów naszej aplikacji (np. zablokować dostęp do testowej wersji hasłem, ustawić wersję językową systemowych komunikatów, albo np. w wyższych planach abonamentowych dodać emaile współpracowników z którymi pracujesz nad projektem. W drugiej (logs) znajdziesz zapisy dotyczące aktywności aplikacji, przydatne raczej na bardziej zaawansowanym etapie nauki Bubble.
Od czego zacząć naukę Bubble?
Na świecie są dwie grupy ludzi. Ci, którzy zaczynają od czytania instrukcji obsługi i ci, którzy najpierw podłączają i włączają urządzenie, a po instrukcję sięgają w razie kłopotów. Przyznam, że należę raczej do tej drugiej grupy i dlatego zachęcałbym Cię najpierw do przeklikania wszystkiego, eksprtymentów. Jeśli posługujesz się językiem angielskim, możesz równolegle poszukać tutoriali na YouTube, obejrzeć krótkie filmy przygotowywane także przez zespół Bubble. Książek o Bubble dla zupełnie początkujących raczej nie ma, ale ciężko mi też wyobrazić sobie naukę Bubble z książką. Spróbuj, pooglądaj, posłuchaj i szybko się wciągniesz i w kilka tygodni możesz zdobyć już sprawność w posługiwaniu się Bubble wystarczającą do tworzenia całkiem złożonych projektów.
udaje się twórcom tej platformy utrzymywać zdrową równowagę. Nie popadają ani w przesadne uproszczenia ani nie wymagają też od twórców nauki programowania. Trudno jednak ukryć, że „programowanie wizualne” w Bubble to nie tylko wyklikiwanie opcji w menu. W każdym razie jestem przekonany, że nie ma obecnie na rynku lepszego platformy „full-stack”, które byłaby przyjaźniejsza i dawałaby większe możliwości. Warto zainwestować czas w jej poznanie.